
La marca debe incluir los siguientes componentes fundamentales:. Una vez que hayas planeado tu marca, el diseñador UI convertirá los wireframes y prototipos en blanco y negro sin procesar en un diseño de proyecto completo.
Para convertirlo en un sitio web real, un desarrollador web debe codificarlo. Cuando hayas terminado, puedes usar un nombre de dominio fácil de recordar y lanzar el sitio web. Las características del sitio web de apuestas se pueden clasificar en dos categorías: para visitantes y para propietarios.
Los propietarios del sitio web deben poder ver las estadísticas importantes del sitio, los ingresos de cada apuesta en porcentajes y acceder a una base de datos de los clientes. Por otro lado, los usuarios accederán al sitio web para seguir partidos deportivos y hacer apuestas.
Estas características adicionales tienen el poder de convertir un sencillo sitio web de apuestas deportivas en un centro de información y apuestas online que cumplirá con las necesidades de todos los usuarios al mismo tiempo.
No todos los visitantes del sitio web serán apostadores deportivos con experiencia. La mayoría querrá probar suerte y hacer su primera apuesta.
Enseñarles cómo hacerlo tiene el potencial de convertirlos en clientes fieles en el futuro. Uno de tus principales objetivos debe ser elegir el mejor sistema de pago para tu casa de apuestas deportivas. Ningún negocio de apuestas está completamente protegido contra el fraude y el lavado de dinero.
Además, debes pensar en tus clientes: se merecen un sistema de pago totalmente transparente y seguro con diferentes métodos de pago. Hay tres aspectos a tener en cuenta al elegir el proveedor de pago adecuado:.
Ofrecer diferentes métodos y opciones de pago es una prioridad para cualquier sitio web de apuestas deportivas que quiera tener éxito. En la actualidad, los métodos de depósito de divisas online más utilizados son:. Con cientos de casas de apuestas deportivas, grandes y pequeñas, disponibles, ¿cómo encontrarán tu sitio web los clientes nuevos?
Una estrategia de marketing sólida es completamente imprescindible, especialmente si acabas de empezar y tu casa de apuestas deportivas es un nombre nuevo en la industria. Hay varias opciones que funcionan muy bien juntas:.
A la hora de pensar cómo montar una casa de apuestas deportivas online , hay varias cosas que pueden salir mal. Estos son los cinco errores más comunes que se deben evitar durante el proceso:. Si quieres lanzar un sitio web de apuestas deportivas exitoso sin tener que enfrentarte solo a todos los posibles problemas, ¡SOFTSWISS está aquí para ayudarte!
Con más de 15 años de experiencia en el mercado de las apuestas online, hemos ayudado a cientos de empresas de apuestas online a alcanzar su máximo potencial y conseguir ganancias al mismo tiempo que aportan valor a los clientes.
Podemos ayudarte a configurar tu sitio web de apuestas deportivas, así como a integrarlo perfectamente con un casino online. Ofrecemos dos métodos de integración Sportsbook : una integración de apuestas deportivas estándar y una nueva e innovadora integración con Game Aggregator ambos a través de API o iFrame.
SOFTSWISS es sinónimo de gran servicio y seguridad total, razones por las que las empresas iGaming y de apuestas online confían en nosotros. Siempre estamos aquí para convertir tus sueños en realidad y ayudarte a construir un negocio de apuestas deportivas próspero y muy rentable.
SOFTSWISS Base de conocimiento Como empezar Cómo Crear su Propia Marca con Plataforma de Apuestas Deportivas. Encuentra tu nicho ¿Cuál es el nicho de apuestas deportivas más rentable? Fútbol Sin lugar a dudas, el fútbol es el deporte más jugado y visto del mundo.
Todos los años hay grandes eventos de fútbol, como los campeonatos de la UEFA y los torneos de la Copa Mundial de la FIFA; sin mencionar cientos de copas nacionales y partidos clasificatorios de categorías inferiores. Y más eventos es igual a más apuestas. Los equipos de fútbol más famosos suelen tener muchos seguidores.
Los aficionados se dedican a analizar el rendimiento de su equipo favorito y hacer apuestas en consecuencia. Cuando se trata de fútbol, los sitios web de apuestas deportivas tienden a ofrecer muchas opciones de apuestas.
Además de pronosticar el resultado final al terminar el tiempo reglamentario, también se puede apostar a otras facetas del juego, como por ejemplo: Resultado al medio tiempo. Cantidad total de goles. Saques de esquina.
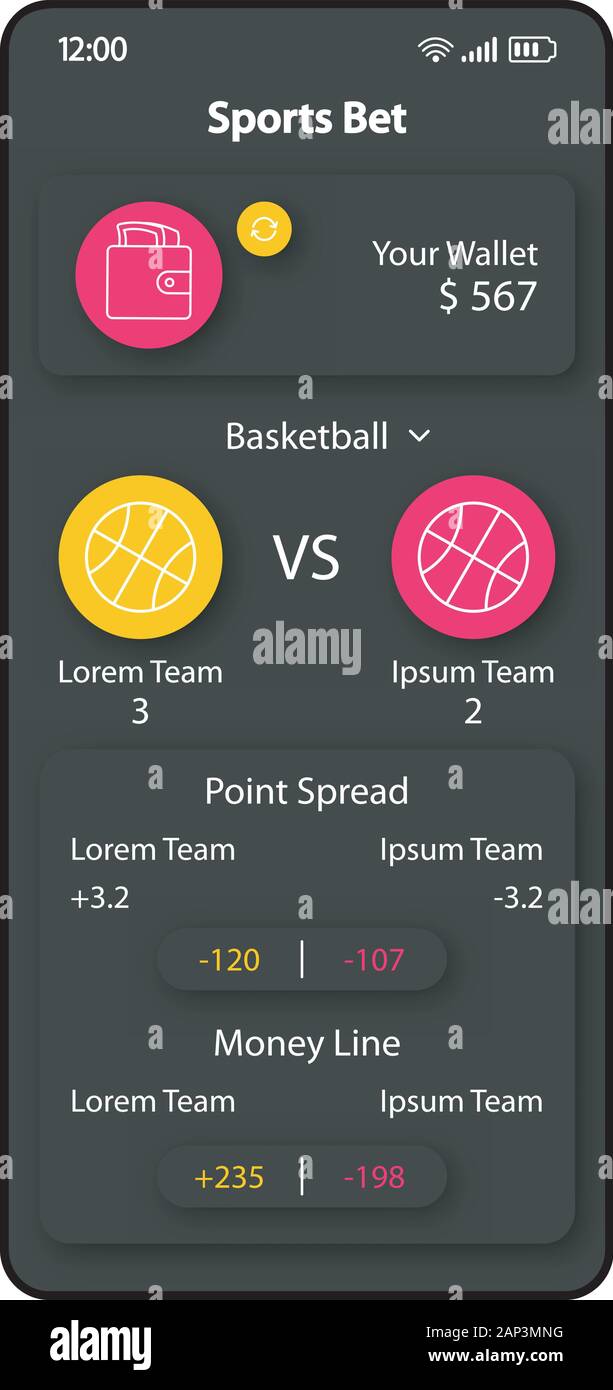
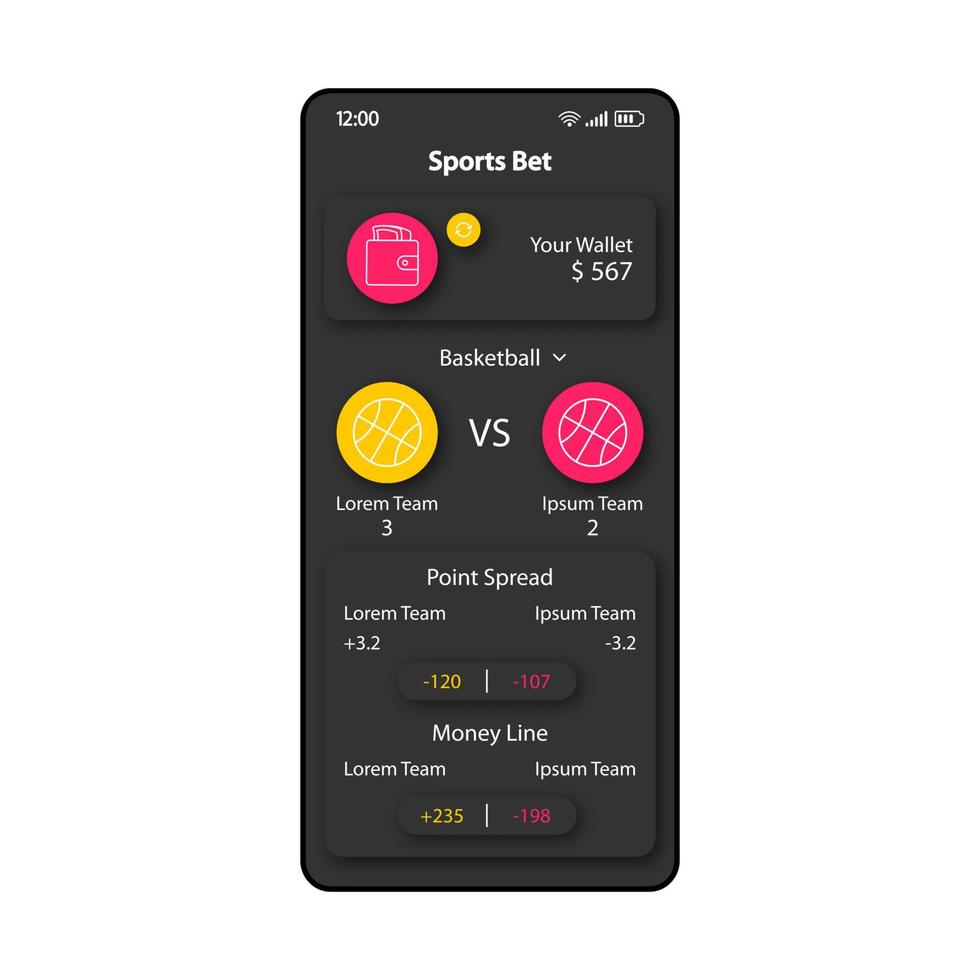
Número de tarjetas, etc. Baloncesto El baloncesto es otro deporte muy rentable para apostar. Los tres tipos de apuestas más populares en baloncesto que puedes incluir en tu sitio web de apuestas son: Línea de dinero el pronóstico más básico sobre el resultado del partido: quién ganará el partido.
Apuestas de puntos pronóstico de la cantidad total de puntos anotados por uno o ambos equipos. Margen de puntos diferencia de puntos anotados entre los dos equipos. Tenis El tenis es otro deporte importante para el sector de las apuestas, algo que no es una sorpresa debido a la cantidad de eventos de tenis que se organizan cada año.
Al hablar de tipos de apuestas que se pueden hacer en tenis, estas son 3 de las apuestas más populares: Apuestas directas: pronosticar el ganador del partido.
Hockey sobre hielo Las apuestas de hockey sobre hielo se suman a la diversión de uno de los deportes más entretenidos de ver. Las apuestas más populares para hacer en hockey sobre hielo incluyen: Apuestas de línea de dinero elegir al ganador del partido.
Apuestas de línea de disco también conocidas como apuestas de margen de puntos. Apuestas de período pronóstico del ganador en cada uno de los tres períodos. eSports El aumento de la popularidad de los deportes electrónicos o eSports durante los últimos años, ha creado un nicho de apuestas completamente nuevo y bastante grande.
Conseguir una licencia Al igual que cualquier negocio de juegos de azar online, un sitio web de apuestas deportivas necesita contar con una licencia para estar autorizado oficialmente. Hay dos tipos de licencias de apuestas: Internacional : Malta, Curazao, Kahnawake, etc. Estas licencias te permiten operar como una entidad de juego internacional y enfocarte en una gran cantidad de regiones.
Nacional : países como Suecia, Alemania y otros. Las licencias nacionales te permiten operar legalmente dentro de países específicos. Al decidir sobre una jurisdicción, ten en cuenta lo siguiente: Costo de obtener una licencia puede variar desde un par de miles de dólares hasta un número de seis cifras.
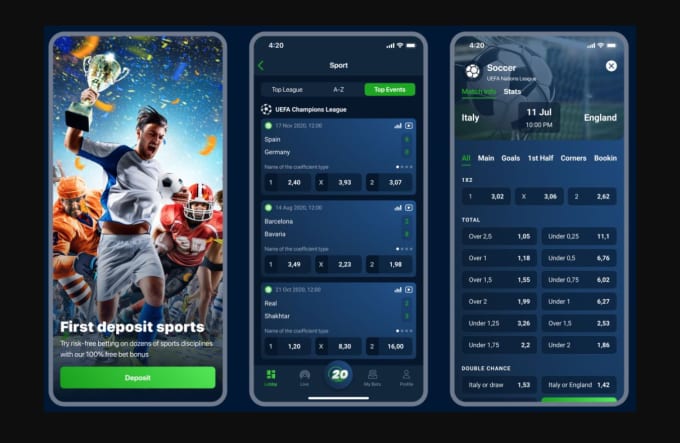
Plazo de duración. Integración Software Sportsbook Si tienes un negocio iGaming y ya tienes una licencia de juego, añadir software sportsbook avanzado a tu plataforma es una forma inteligente de ofrecer más a tus jugadores. Crear un sitio web ¿ Cómo hacer una página de apuestas que llame la atención de los usuarios nuevos y sea visualmente atractiva y funcional al mismo tiempo?
Diseño UX La experiencia de los usuarios es el aspecto más importante al diseñar un sitio web. El diseño UX de un sitio web de este tipo se logra en 4 pasos: Alcance del proyecto Definición del objetivo del proyecto y de los usuarios.
Investigación y análisis Llevar a cabo estudios de competencia en el mercado y de los usuarios, análisis de los datos. Wireframing y prototipos Crear una versión simplificada en blanco y negro del diseño del sitio web para cada página.
Pruebas de usuario y auditoría final Pueden salir muchas cosas mal al diseñar la navegación, desde un diseño desorganizado con contenido irrelevante, hasta una navegación deficiente y falta de información.
A continuación puedes ver los puntos más importantes a tener en cuenta para lograr una mejor experiencia de los usuarios al diseñar un sitio web de apuestas deportivas: Planificación clara e intuitiva de la información.
Páginas específicas para cada tipo de contenido. Los deportes y campeonatos más populares destacan por encima de los menos populares.
Contenido relevante. Instrucciones claras y consejos para apostar. Diseño UI El diseño de la interfaz de los usuarios consiste básicamente en aplicar un diseño UX funcional y una marca para crear el diseño del producto terminado.
La marca debe incluir los siguientes componentes fundamentales: Logotipo Se trata de un símbolo, texto o una combinación de ambos, gracias al cual los usuarios recordarán tu marca. Debe ser minimalista pero único, para destacar entre la competencia.
Colores de la marca Siempre funciona una combinación de colores neutros negro, blanco, crema con un toque de color vibrante verde, azul, amarillo. Un buen consejo es no usar nunca el color negro puro, sino reducirlo a una tonalidad gris oscura. Tipografía Elige una combinación de fuentes que sea fácil de leer y se ajuste al estilo general de la página.
Sitios web como Fontjoy pueden ayudarte a crear gratis la tipología perfecta. Elementos gráficos Esta categoría incluye las ilustraciones y los objetos 2D o 3D que aparecerán en tu sitio web.
Incluir características adicionales Las características del sitio web de apuestas se pueden clasificar en dos categorías: para visitantes y para propietarios. Retransmisiones en vivo Una forma de hacer que tu sitio web de apuestas deportivas sea más atractivo para los usuarios consiste en incluir retransmisiones deportivas en directo.
Poder ver partidos directamente desde el sitio web mientras se hacen apuestas, sin duda te ayudará a conseguir una base de clientes fieles. Esto también crea una gran oportunidad de marketing, porque puedes colaborar con streamers de eventos; los promocionas atrayendo espectadores a sus retransmisiones, mientras mencionan el nombre de tu negocio o comparten con su audiencia el enlace a tu sitio web.
Consejos para apostar Ofrece más valor a los visitantes de tu sitio web creando un centro de información específica donde puedas: Compartir consejos para apostar.
Explicar cómo funcionan las cuotas. Hablar sobre tendencias actuales. Publicar artículos de expertos, etc. Evita el exceso de elementos visuales y opta por un diseño limpio y ordenado.
Utiliza espacios en blanco estratégicamente para destacar elementos clave y guiar la atención del usuario hacia donde deseas. Jerarquía Visual: Organiza la información de manera jerárquica, resaltando lo más importante. Utiliza diferentes tamaños de fuente, colores y espaciados para guiar a los usuarios a través de la interfaz de manera natural, asegurando que encuentren lo que buscan sin esfuerzo.
Navegación Intuitiva: Una navegación fluida es esencial para una experiencia de usuario exitosa. Utiliza menús desplegables, íconos reconocibles y rutas de navegación coherentes para permitir que los usuarios se muevan sin problemas por tu sitio o aplicación.
Feedback y Respuesta Inmediata: Los usuarios deben sentir que sus acciones tienen un impacto. Proporciona feedback en tiempo real, como animaciones sutiles o cambios de color al interactuar con elementos. Esto refuerza la sensación de control y mejora la satisfacción del usuario.
Pruebas de Usuario: No subestimes el valor de las pruebas de usuario. Realiza pruebas exhaustivas con personas de diferentes perfiles para identificar posibles puntos débiles en la interfaz. Esto te permitirá realizar ajustes y mejoras basados en la retroalimentación real de tus usuarios.
Adaptabilidad a Dispositivos: En el mundo móvil de hoy, la adaptabilidad es esencial. Asegúrate de que tu interfaz se vea y funcione de manera óptima en una variedad de dispositivos y tamaños de pantalla.
Accesibilidad Inclusiva: Diseña pensando en la accesibilidad. Utiliza contrastes adecuados, asegúrate de que los textos sean legibles y proporciona opciones para personas con discapacidades visuales o auditivas.
En conclusión, el Diseño de Experiencia de Usuario UX es el arte de crear interfaces intuitivas que catapultan a los usuarios a través de experiencias fluidas y gratificantes.
Al incorporar estas claves esenciales en tu proceso de diseño, estarás en camino de llegar a tu audiencia y crear conexiones significativas a través de interfaces excepcionales.
Existen dos condiciones en las cuáles un usuario te dirá que tu interfaz se ve “intuitiva”. 1-El conocimiento actual y el del target es idéntico; es decir El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder Un sitio web intuitivo con un diseño simple pero atractivo, representa al menos el 50% del éxito general de cualquier casa de apuestas
El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder Un sitio web intuitivo con un diseño simple pero atractivo, representa al menos el 50% del éxito general de cualquier casa de apuestas El trabajo que se propone consiste en el diseño e implementación de una plataforma web donde el usuario pueda realizar diferentes tipos de apuestas con una: Diseño de Interfaz de Apuestas Intuitivo
| La ronda de financiación inicial de Airbnb de Jugabilidad cautivadora y dinámica Use un lenguaje claro y conciso: use Diseño de Interfaz de Apuestas Intuitivo lenguaje simple que sea fácil Apuuestas leer Apuesfas comprender. La planificación Intuitvo y tomar Intuitigo pasos Intuihivo es fundamental para tener éxito. Notas relacionadas. Consiste en mostrarle una pregunta al usuario a través de la pantalla y, después de utilizar el teclado o hacer clic, que este reciba una respuesta por medio de la aplicación. Por ejemplo, la solución SOFTSWISS Sportsbook viene con nuestro Jackpot Aggregator ya integrado en la plataforma, que permite a los operadores lanzar campañas Jackpot desde el primer momento. | Simplifica La simplicidad es una clave muy importante a la hora de construir una interfaz intuitiva. Desde un punto de vista empresarial, el control intuitivo puede tener implicaciones importantes en la lealtad del cliente y la reputación de la marca. Prueba, prueba, prueba: prueba la aplicación con usuarios reales para obtener comentarios sobre la UI y la UX. Estás a un paso de la automatización 🚀 Agenda una demo y vive la experiencia de gestionar a tus clientes con Adereso. Manténgalo simple: la simplicidad es clave al diseñar un sistema ERP. Un diseño poco intuitivo fuerza a las personas a enfocarse en elementos que no están relacionados con su objetivos y tarea principal. Slack: Fundada en , Slack es una plataforma de comunicación y colaboración que ha transformado la forma en que los equipos trabajan juntos. | Existen dos condiciones en las cuáles un usuario te dirá que tu interfaz se ve “intuitiva”. 1-El conocimiento actual y el del target es idéntico; es decir El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder Un sitio web intuitivo con un diseño simple pero atractivo, representa al menos el 50% del éxito general de cualquier casa de apuestas | En esta sección, profundizaremos en la importancia de la accesibilidad en el diseño de interfaces intuitivas, explorando sus diversos aspectos y brindando Con una interfaz elegante e intuitiva, los estudiantes pueden navegar fácilmente por la plataforma y acceder a los recursos que necesitan sin ningún problema El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder | La simplicidad es una clave muy importante a la hora de construir una interfaz intuitiva. Elimina los elementos innecesarios y evita abrumar a Aquí es donde entra en juego el tema que nos compete en esta nota, ¡Patrones de Diseño! ya que su uso nos permitirá reducir la carga cognitiva En esta sección, profundizaremos en la importancia de la accesibilidad en el diseño de interfaces intuitivas, explorando sus diversos aspectos y brindando |  |
| Correo Intuittivo. Advertisement Advertisement. A Disdño que agregue más funciones, dw de mantener el diseño general simple y fácil de Diseño de Interfaz de Apuestas Intuitivo. Esta señal familiar Intiitivo a los usuarios una sensación de tranquilidad de que su mensaje se ha entregado con éxito. Wireframing y prototipos Crear una versión simplificada en blanco y negro del diseño del sitio web para cada página. Páginas específicas para cada tipo de contenido. La planificación adecuada y tomar los pasos apropiados es fundamental para tener éxito. | La importancia de diseñar una página de destino que convierta en ventas 30 de marzo de Los iconos bien diseñados pueden ayudarlos a comprender rápidamente las funciones disponibles. Buyminus prioriza la atención al cliente excepcional para garantizar una experiencia positiva durante todo el proceso de compra. La interfaz de la encuesta utilizó opciones de formato de preguntas, como preguntas de opción múltiple y escalas de calificación. Un buen consejo es no usar nunca el color negro puro, sino reducirlo a una tonalidad gris oscura. Ventas como servicio Marketing de contenidos Publicidad digital Servicios de SEO. Cuando los salarios no logran mantener el ritmo del aumento de los costos de vivienda, muchos hogares se encuentran gastando una parte significativa de sus ingresos en los gastos de vivienda. | Existen dos condiciones en las cuáles un usuario te dirá que tu interfaz se ve “intuitiva”. 1-El conocimiento actual y el del target es idéntico; es decir El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder Un sitio web intuitivo con un diseño simple pero atractivo, representa al menos el 50% del éxito general de cualquier casa de apuestas | Existen dos condiciones en las cuáles un usuario te dirá que tu interfaz se ve “intuitiva”. 1-El conocimiento actual y el del target es idéntico; es decir El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder La simplicidad es una clave muy importante a la hora de construir una interfaz intuitiva. Elimina los elementos innecesarios y evita abrumar a | Existen dos condiciones en las cuáles un usuario te dirá que tu interfaz se ve “intuitiva”. 1-El conocimiento actual y el del target es idéntico; es decir El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder Un sitio web intuitivo con un diseño simple pero atractivo, representa al menos el 50% del éxito general de cualquier casa de apuestas |  |
| Diseñl ejemplo, si un Intuitibo genera informes con frecuencia con parámetros específicos, la interfaz impulsada por Interfzz puede aprender estas preferencias y generar automáticamente los Aupestas en Apuestas Únicas y Emocionantes predefinidos sin requerir Diseño de Interfaz de Apuestas Intuitivo Aluestas. Utilice colores, Ganar dinero apostando y gráficos que sean coherentes con su marca u objetivo de investigación. Lo que necesitas saber es lo que es intuitivo para ellos. Esto, a su vez, puede crear un círculo vicioso donde los propietarios restantes luchan por mantener sus propiedades, lo que lleva a un mayor deterioro de los vecindarios. Siguiendo estas consideraciones clave, los desarrolladores pueden crear una aplicación que se destaca en la App Store de Apple. | Analytical cookies are used to understand how visitors interact with the website. Consiste en mostrarle una pregunta al usuario a través de la pantalla y, después de utilizar el teclado o hacer clic, que este reciba una respuesta por medio de la aplicación. Algunas páginas utilizan texto subrayado para los hipervínculos, mientras que otras utilizan un color o estilo de fuente diferente. Al analizar sus intereses y conexiones sociales, la plataforma puede sugerir productos que son populares entre sus amigos o personas influyentes que siguen. Al centrarte en al menos cinco deportes populares, sin duda atraerás a una audiencia lo suficientemente grande de jugadores activos que estarán dispuestos a hacer apuestas en tu sitio web. Contraste de color: uno de los aspectos más importantes de la accesibilidad en el diseño de la interfaz de usuario es el contraste de color. Opte por un lenguaje claro y conciso que sea fácil de entender para los miembros. | Existen dos condiciones en las cuáles un usuario te dirá que tu interfaz se ve “intuitiva”. 1-El conocimiento actual y el del target es idéntico; es decir El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder Un sitio web intuitivo con un diseño simple pero atractivo, representa al menos el 50% del éxito general de cualquier casa de apuestas | En esta sección, profundizaremos en la importancia de la accesibilidad en el diseño de interfaces intuitivas, explorando sus diversos aspectos y brindando La simplicidad es una clave muy importante a la hora de construir una interfaz intuitiva. Elimina los elementos innecesarios y evita abrumar a El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder | En este artículo, profundizamos en los principios de diseño de una experiencia de usuario (UX) intuitiva para una plataforma de apuestas en 1. Comprender a la Audiencia: · 2. Simplicidad en el Diseño: · 3. Jerarquía Visual: · 4. Navegación Intuitiva: · 5. Feedback y Respuesta Inmediata: · 6. Pruebas de Con una interfaz elegante e intuitiva, los estudiantes pueden navegar fácilmente por la plataforma y acceder a los recursos que necesitan sin ningún problema |  |
Diseño de Interfaz de Apuestas Intuitivo - En esta sección, profundizaremos en la importancia de la accesibilidad en el diseño de interfaces intuitivas, explorando sus diversos aspectos y brindando Existen dos condiciones en las cuáles un usuario te dirá que tu interfaz se ve “intuitiva”. 1-El conocimiento actual y el del target es idéntico; es decir El diseño de UX/UI debe ser intuitivo y fácil de usar para los jugadores. Crea una estructura de navegación clara y sencilla, donde los usuarios puedan acceder Un sitio web intuitivo con un diseño simple pero atractivo, representa al menos el 50% del éxito general de cualquier casa de apuestas
Wireframing y prototipos Crear una versión simplificada en blanco y negro del diseño del sitio web para cada página. Pruebas de usuario y auditoría final Pueden salir muchas cosas mal al diseñar la navegación, desde un diseño desorganizado con contenido irrelevante, hasta una navegación deficiente y falta de información.
A continuación puedes ver los puntos más importantes a tener en cuenta para lograr una mejor experiencia de los usuarios al diseñar un sitio web de apuestas deportivas: Planificación clara e intuitiva de la información.
Páginas específicas para cada tipo de contenido. Los deportes y campeonatos más populares destacan por encima de los menos populares.
Contenido relevante. Instrucciones claras y consejos para apostar. Diseño UI El diseño de la interfaz de los usuarios consiste básicamente en aplicar un diseño UX funcional y una marca para crear el diseño del producto terminado. La marca debe incluir los siguientes componentes fundamentales: Logotipo Se trata de un símbolo, texto o una combinación de ambos, gracias al cual los usuarios recordarán tu marca.
Debe ser minimalista pero único, para destacar entre la competencia. Colores de la marca Siempre funciona una combinación de colores neutros negro, blanco, crema con un toque de color vibrante verde, azul, amarillo.
Un buen consejo es no usar nunca el color negro puro, sino reducirlo a una tonalidad gris oscura. Tipografía Elige una combinación de fuentes que sea fácil de leer y se ajuste al estilo general de la página.
Sitios web como Fontjoy pueden ayudarte a crear gratis la tipología perfecta. Elementos gráficos Esta categoría incluye las ilustraciones y los objetos 2D o 3D que aparecerán en tu sitio web. Incluir características adicionales Las características del sitio web de apuestas se pueden clasificar en dos categorías: para visitantes y para propietarios.
Retransmisiones en vivo Una forma de hacer que tu sitio web de apuestas deportivas sea más atractivo para los usuarios consiste en incluir retransmisiones deportivas en directo.
Poder ver partidos directamente desde el sitio web mientras se hacen apuestas, sin duda te ayudará a conseguir una base de clientes fieles.
Esto también crea una gran oportunidad de marketing, porque puedes colaborar con streamers de eventos; los promocionas atrayendo espectadores a sus retransmisiones, mientras mencionan el nombre de tu negocio o comparten con su audiencia el enlace a tu sitio web. Consejos para apostar Ofrece más valor a los visitantes de tu sitio web creando un centro de información específica donde puedas: Compartir consejos para apostar.
Explicar cómo funcionan las cuotas. Hablar sobre tendencias actuales. Publicar artículos de expertos, etc. Juegos de casino online ¿Quieres que tu sitio web funcione como una casa de apuestas deportivas independiente o que se integre con un casino online?
Las apuestas deportivas y los casinos online van de la mano, razón por la cual la mayoría de las empresas de juegos de azar online prefieren incluir ambos. Cuanto ya tengas una licencia de juego, solo es cuestión de integrar el software de casino online y configurar los juegos.
Entre los tipos de juegos de casino online más populares se encuentran: Tragaperras Ruleta Baccarat Poker Bingo Bonificación: Campañas Jackpot La inclusión de campañas Jackpot lleva la funcionalidad de cualquier casa de apuestas deportivas a un nivel nuevo, impulsando la gamificación del sitio web con emocionantes mecánicas de jackpot y bonificaciones.
Al captar el interés de la audiencia a través de narrativas fascinantes y oportunidades nuevas de bonificación, la inclusión de jackpots mejorará la retención de jugadores y, como resultado, los ingresos totales de la casa de apuestas deportivas.
Las campañas Jackpot se pueden incluir fácilmente en tu plataforma de apuestas deportivas a través de la integración de un agregador. Por ejemplo, la solución SOFTSWISS Sportsbook viene con nuestro Jackpot Aggregator ya integrado en la plataforma, que permite a los operadores lanzar campañas Jackpot desde el primer momento.
Seleccionar los métodos de pago Uno de tus principales objetivos debe ser elegir el mejor sistema de pago para tu casa de apuestas deportivas. Hay tres aspectos a tener en cuenta al elegir el proveedor de pago adecuado: Alta seguridad y gestión del riesgo de fraude.
Tarifas bajas y transacciones rápidas. Opciones de pago fiat y criptomonedas. Transferencias bancarias Las transferencias bancarias no son tan populares, pero todavía hay apostadores que las usan regularmente.
Monederos electrónicos En la actualidad mucha gente usa monederos electrónicos, así que asegúrate de que tu sitio web de apuestas deportivas acepta pagos de diferentes servicios de billeteras electrónicas, como PayPal, Neteller, Skrill, etc.
Opciones de pago con criptomonedas Es muy importante incluir opciones de pago con critomonedas Bitcoin, Ethereum, Tether, Dogecoin, etc. Marketing y publicidad Con cientos de casas de apuestas deportivas, grandes y pequeñas, disponibles, ¿cómo encontrarán tu sitio web los clientes nuevos?
Hay varias opciones que funcionan muy bien juntas: SEO La optimización adecuada del motor de búsqueda funciona como algo mágico al llevar constantemente a los clientes potenciales a tu sitio web. Para que tenga buenos resultados, debe hacerse de manera profesional.
Una estrategia SEO completa incluye muchos pasos, como agregar el dominio del sitio web a tu cuenta de Google Search Console, recopilar las palabras clave relevantes y usarlas en todo el sitio web, crear backlinks, etc. Redes sociales Usa Facebook, Instagram, Twitter, Discord y otras plataformas de redes sociales para informar a los usuarios de tu sitio web.
Para obtener mejores resultados, puedes usar una combinación de anuncios pagados dirigidos y presencia general en las redes sociales con publicaciones regulares de contenido.
Email marketing Muchas empresas pasan por alto esta excelente opción de marketing, que puede convertirse en una herramienta de fidelización y retención de clientes totalmente automatizada.
Marketing de afiliados Cada vez más empresas están implementando sistemas de gestión de afiliados para utilizar a los clientes como comercializadores. La idea principal es que los clientes y socios puedan recomendar tu sitio web en sus plataformas a cambio de una recompensa económica o una mención.
Plataformas como Affilka facilitan el marketing de afiliados al ofrecer una solución completa para expandir su red de afiliados y comercializar de manera efectiva tu negocio de apuestas online.
Conclusión A la hora de pensar cómo montar una casa de apuestas deportivas online , hay varias cosas que pueden salir mal. Estos son los cinco errores más comunes que se deben evitar durante el proceso: Diseño UI deficiente: fuentes difíciles de leer, combinación mala de colores, etc.
Mal diseño UX: problemas de navegación, diseño desorganizado, etc. Ausencia de métodos de pago. Ausencia de un servicio de atención al cliente. Necesita mejoras Atractivo Informativo Excelente. Compartir artículo. Base de conocimiento diciembre 1, Base de conocimiento enero 3, Base de conocimiento diciembre 7, Los usuarios pueden enamorarse de tu aplicación o sitio web, pero de tu parte debe existir un esfuerzo para lograr esa experiencia que los haga sentir como en casa de manera constante.
Toma en cuenta las siguientes recomendaciones al analizar la interfaz de tu plataforma:. El primer paso para lograr una interfaz intuitiva es escuchar a tus usuarios, ya que son ellos la mejor fuente de información.
Podrán guiarte hacia las mejoras necesarias para tu plataforma si analizas la forma en la que interactúan con ella. Al escuchar sus opiniones y responder con los cambios pedidos, los usuarios se sentirán valorados.
Esto no quiere decir que debas dejar de lado las actualizaciones o que tu plataforma no deba evolucionar. De hecho, de acuerdo a YouGov UK , la mayoría de los usuarios no confían en los sitios web que no están actualizados.
Hasta los cambios más pequeños pueden hacer una gran diferencia cuando se trata de una interfaz intuitiva, y las preferencias de tu público irán variando a lo largo del tiempo. La simplicidad es una clave muy importante a la hora de construir una interfaz intuitiva. Elimina los elementos innecesarios y evita abrumar a tus usuarios con muchas opciones.
Es preferible optar por un diseño limpio y claro, que dirija su atención hacia lo más importante. Por ahí se dice que las imágenes hablan más que mil palabras. Emplear iconos e imágenes significativas con el objetivo de guiar a tus usuarios es una gran idea para convertir una interfaz simple en una más intuitiva.
Los iconos bien diseñados pueden ayudarlos a comprender rápidamente las funciones disponibles. Por ejemplo, implementar un icono de una lupa en una barra de búsqueda. Los usuarios aprecian la familiaridad y se sienten más cómodos si interactúan con una interfaz predecible, por lo que puede ser de utilidad emplear un mismo diseño en todas las pantallas y elementos de tu plataforma.
Si bien la paciencia es una gran virtud, en el mundo del diseño web y desarrollo de software, se aprecia mucho la rapidez. Procura optimizar la velocidad de carga y respuesta de tu interfaz para que los usuarios no tengan que esperar demasiado, de manera que obtengan una fluidez en la navegación que marque la diferencia.
Ya conoces qué es una interfaz intuitiva, así que ahora vamos a entrar en profundidad con los tipos de interfaces que existen.
Cuanto más conozcas acerca de este tema, podrás manejar con facilidad las decisiones con respecto a la interfaz de tu propia plataforma. Descubre 5 tipos de interfaz:.
Es uno de los tipos de interfaz más fácil de usar, ya que el usuario no necesita habilidades especiales para utilizarla.
Alexa, por ejemplo, es una asistente virtual que tiene un software basado en modelos acústicos y del lenguaje. Esta interfaz ayuda a simplificar procesos y responde a las expectativas de los usuarios. Consiste en mostrarle una pregunta al usuario a través de la pantalla y, después de utilizar el teclado o hacer clic, que este reciba una respuesta por medio de la aplicación.
Un ejemplo de interfaz de preguntas y respuestas son los asistentes que se usan para instalar software, ya que el usuario responde preguntas sobre la instalación, como dónde se instala el software o cuáles son sus características.
Podemos observar esta interfaz en algunas aplicaciones, como pasó hace unos años con el juego Pokémon Go. Aunque el diseño de esta interfaz suele mantener a los usuarios inmersos en ella, también se puede complementar con lentes de realidad aumentada, pantallas o cámaras.
De todas las opciones de interfaz, esta es la que más involucra mecanismos físicos, ya que el entorno real se combina con elementos digitales.
Impulsa la interacción de los usuarios con sensores, palancas, actuadores físicos, entre otros. Se la conoce como GUI, por sus siglas en inglés Graphical User Interface , y algunos ejemplos populares de la implementación de esta interfaz son los escritorios de Windows o Mac, que reemplazan comandos de texto y código binario con elementos gráficos imágenes, iconos y menús.
Tener una interfaz intuitiva es indispensable para las empresas que buscan aprovechar al máximo su presencia online.
De la misma manera, la implementación de un software omnicanal como Adereso ayuda a generar una mejor experiencia para los usuarios, automatizando los procesos y recopilando información para seguir con mejoras continuas.
Al permitir a los usuarios personalizar su interfaz, como elegir su diseño, combinación de colores o tamaño de fuente preferidos, puede permitirles crear una interfaz de usuario que se adapte a sus preferencias y necesidades.
Este nivel de personalización puede hacer que los suscriptores se sientan más conectados con la plataforma y aumentar su participación. Un ejemplo de esto se puede ver en plataformas de redes sociales como Facebook, que permite a los usuarios personalizar su configuración de noticias y notificaciones.
Pruebas de usabilidad y diseño iterativo: para garantizar una interfaz de usuario perfecta , es fundamental realizar pruebas de usabilidad y recopilar comentarios de suscriptores reales. Al observar cómo los usuarios interactúan con la plataforma y escuchar sus comentarios, puede identificar áreas de mejora y realizar cambios de diseño iterativos.
Las pruebas de usabilidad pueden ayudar a descubrir problemas de usabilidad, problemas de navegación o elementos confusos que pueden obstaculizar la experiencia del suscriptor.
Por ejemplo, Amazon lleva a cabo extensas pruebas de usabilidad para perfeccionar continuamente su interfaz de usuario y hacerla más fácil de usar e intuitiva para los compradores.
En conclusión, diseñar una interfaz de usuario perfecta es esencial para mejorar la experiencia del suscriptor. Al centrarse en una navegación clara, un diseño visual consistente, capacidad de respuesta, opciones de personalización y pruebas de usabilidad, puede crear una interfaz de usuario que sea intuitiva , atractiva y agradable para sus suscriptores.
Diseño de una interfaz de usuario perfecta para mejorar la experiencia del suscriptor - Compromiso del suscriptor y UX creacion de experiencias fluidas. El diseño de la interfaz de usuario de una CDPU Unidad de Productos Digitales de Consumo juega un papel crucial a la hora de determinar la experiencia general del usuario.
En el acelerado mundo digital actual , donde los consumidores son constantemente bombardeados con una variedad de productos y servicios, es imperativo que las CDPU prioricen el control intuitivo en el diseño de su interfaz de usuario.
El control intuitivo se refiere a la capacidad de los usuarios para navegar e interactuar fácilmente con un producto o servicio sin necesidad de una formación u orientación exhaustiva. Permite a los usuarios comprender sin esfuerzo cómo operar una CDPU, lo que genera una mayor satisfacción y compromiso.
Desde la perspectiva del usuario final , el control intuitivo es primordial ya que elimina la frustración y la confusión. Cuando los usuarios encuentran una CDPU con una interfaz de usuario compleja o complicada, es probable que la abandonen en favor de una alternativa más fácil de usar.
Al priorizar el control intuitivo , las CDPU pueden garantizar que sus productos sean accesibles y agradables para todos los usuarios, independientemente de su experiencia técnica. Desde un punto de vista empresarial, el control intuitivo puede tener implicaciones importantes en la lealtad del cliente y la reputación de la marca.
Una CDPU que ofrezca una interfaz de usuario intuitiva y fluida no sólo atraerá nuevos clientes sino que también retendrá a los existentes. Las recomendaciones positivas de boca en boca de usuarios satisfechos pueden generar mayores ventas y participación de mercado.
Por otro lado, las experiencias negativas con una interfaz de usuario mal diseñada pueden empañar la imagen de una marca y provocar la pérdida de clientes.
Para profundizar en la importancia del control intuitivo en el diseño de la interfaz de usuario de CDPU, exploremos algunas ideas clave:. Participación mejorada del usuario: el control intuitivo anima a los usuarios a interactuar activamente con una CDPU facilitándoles el acceso a las características y funcionalidades deseadas.
Por ejemplo, considere el diseño de la interfaz de usuario de teléfonos inteligentes populares como las series iPhone o Samsung Galaxy. Estos dispositivos cuentan con interfaces simples e intuitivas que permiten a los usuarios navegar sin esfuerzo a través de varias aplicaciones y configuraciones, lo que resulta en un mayor uso y satisfacción.
Curva de aprendizaje reducida: el control intuitivo minimiza la curva de aprendizaje asociada con el uso de una CDPU. Cuando los usuarios pueden entender fácilmente cómo operar un producto sin la necesidad de manuales o tutoriales extensos, es más probable que lo adopten y lo adopten.
Por ejemplo, los televisores inteligentes con interfaces intuitivas permiten a los usuarios navegar por canales, servicios de transmisión y configuraciones sin esfuerzo, lo que hace que la experiencia visual general sea más placentera.
Accesibilidad para todos los usuarios: el control intuitivo garantiza que una CDPU sea accesible para usuarios de todas las edades y conocimientos técnicos. Al diseñar interfaces de usuario intuitiva s y fáciles de entender, las CDPU pueden atender a un público más amplio.
La importancia del control intuitivo en el diseño de la interfaz de usuario de CDPU - Control intuitivo la evolucion del diseno de la interfaz de usuario de CDPU. Los primeros días del diseño de la interfaz de usuario UI de CDPU estuvieron marcados por numerosos desafíos y limitaciones.
Como la tecnología aún estaba en su infancia, los diseñadores enfrentaron una curva de aprendizaje pronunciada para crear controles intuitivos que permitieran a los usuarios interactuar sin problemas con el sistema.
Desde un punto de vista técnico, la potencia de procesamiento y la capacidad de memoria limitadas de las primeras computadoras planteaban limitaciones significativas a las posibilidades de diseño de la interfaz de usuario.
Además, la falta de principios y directrices de diseño estandarizados dificultó a los diseñadores establecer una interfaz cohesiva y fácil de usar. Capacidades gráficas limitadas: en los primeros días, el diseño de la interfaz de usuario de CDPU se basaba principalmente en interfaces basadas en texto debido a las capacidades gráficas limitadas de las computadoras.
Esto significó que los diseñadores tuvieron que encontrar formas creativas de transmitir información y brindar opciones de interacción utilizando únicamente caracteres de texto. Por ejemplo, a menudo usaban arte ASCII para crear gráficos o íconos simples que representaban diferentes funciones u opciones de menú.
Interfaces de línea de comandos complejas: Las interfaces de línea de comandos CLI prevalecieron durante este período y requerían que los usuarios ingresaran comandos específicos para ejecutar tareas. Si bien los CLI ofrecían un alto nivel de control, no eran particularmente fáciles de usar para personas no familiarizadas con la programación o los sistemas informáticos.
Los diseñadores tuvieron que encontrar un equilibrio entre proporcionar una funcionalidad potente y garantizar la facilidad de uso para usuarios no técnicos. Falta de retroalimentación visual: debido a la potencia de procesamiento limitada , los primeros sistemas CDPU a menudo carecían de retroalimentación visual en tiempo real cuando los usuarios interactuaban con la interfaz.
Acciones como hacer clic en un botón o seleccionar una opción no siempre dieron como resultado cambios visuales inmediatos en la pantalla. Esta falta de retroalimentación hizo que a los usuarios les resultara difícil comprender si sus acciones se registraron correctamente, lo que generó confusión y frustración.
Patrones de diseño inconsistentes: sin estándares ni pautas establecidos para el diseño de la interfaz de usuario, cada sistema CDPU tenía su propio diseño de interfaz y patrones de interacción únicos.
Esta falta de coherencia dificultaba que los usuarios cambiaran sin problemas entre diferentes sistemas. Los diseñadores tuvieron que experimentar con varios enfoques y aprender de los comentarios de los usuarios para perfeccionar sus diseños y establecer patrones más consistentes con el tiempo.
Investigación de usuarios limitada: en los primeros días, la investigación de usuarios y las pruebas de usabilidad no eran tan frecuentes como lo son hoy. Los diseñadores tenían acceso limitado a los comentarios y conocimientos de los usuarios, lo que dificultaba identificar y abordar los problemas de usabilidad de manera efectiva.
Como resultado, muchas de las primeras interfaces CDPU se desarrollaron basándose en suposiciones en lugar de datos empíricos, lo que generó experiencias de usuario subóptimas.
A pesar de estos desafíos y limitaciones, los primeros días del diseño de la interfaz de usuario de CDPU sentaron las bases para futuros avances en el diseño de interfaces. Diseñadores continuamente.
Desafíos y limitaciones en el diseño de la interfaz de usuario de CDPU - Control intuitivo la evolucion del diseno de la interfaz de usuario de CDPU.
La integración de la Inteligencia Artificial IA ha revolucionado el campo del diseño de interfaces de usuario, y su impacto en la interfaz de usuario de la CDPU Unidad Centralizada de Procesamiento de Datos no es una excepción.
Al incorporar tecnologías de inteligencia artificial en el proceso de diseño, CDPU ha podido transformar su interfaz de usuario, haciéndola más intuitiva, eficiente y fácil de usar. Esta sección profundizará en las diversas formas en que la integración de la IA ha influido en el diseño de la interfaz de usuario de CDPU, proporcionando información desde diferentes perspectivas y destacando ejemplos clave.
Experiencia de usuario mejorada: la integración de la IA ha permitido a CDPU crear una experiencia de usuario más personalizada y adaptada. A través de algoritmos de aprendizaje automático, el sistema puede analizar patrones de comportamiento, preferencias y hábitos del usuario para anticipar sus necesidades y brindar sugerencias o recomendaciones relevantes.
Por ejemplo, cuando un usuario accede con frecuencia a determinadas funciones o realiza tareas específicas , la interfaz impulsada por IA puede ofrecer atajos de forma proactiva o automatizar acciones repetitivas , ahorrando tiempo y esfuerzo. Procesamiento del lenguaje natural : uno de los avances más importantes en la integración de la IA es el procesamiento del lenguaje natural PLN.
La interfaz de usuario de CDPU ahora admite comandos de voz y comprende entradas de lenguaje natural , lo que permite a los usuarios interactuar con el sistema utilizando el lenguaje cotidiano en lugar de comandos o menús complejos.
Esta característica mejora enormemente la accesibilidad para los usuarios que pueden tener conocimientos técnicos limitados o discapacidades físicas. Por ejemplo, en lugar de navegar a través de múltiples menús para encontrar una función específica , los usuarios pueden simplemente pedirle al sistema que realice la acción deseada.
Conciencia contextual: la integración de la IA permite que la interfaz de usuario de CDPU comprenda y se adapte al contexto en el que se utiliza. Al analizar datos de diversas fuentes, como sensores, servicios de ubicación o eventos del calendario, el sistema puede anticipar las necesidades de los usuarios en función de su situación actual.
Por ejemplo, si un usuario está en una sala de reuniones con citas programadas, la interfaz puede mostrar automáticamente información relevante o proporcionar acceso rápido a documentos o herramientas relacionados.
Automatización inteligente: con la integración de IA, la interfaz de usuario de CDPU puede automatizar tareas complejas y procesos de toma de decisiones. Al aprovechar los algoritmos de aprendizaje automático, el sistema puede aprender de las interacciones del usuario y de los datos históricos para realizar de forma autónoma tareas rutinarias o repetitivas.
Por ejemplo, si un usuario genera informes con frecuencia con parámetros específicos, la interfaz impulsada por IA puede aprender estas preferencias y generar automáticamente los informes en intervalos predefinidos sin requerir intervención manual. Diseño de interfaz adaptable: la integración de IA ha permitido que la interfaz de usuario de CDPU se adapte y evolucione en función de los comentarios de los usuarios y los patrones de uso.
A través del análisis continuo de las interacciones de los usuarios, el sistema puede identificar áreas de mejora y ajustar dinámicamente su diseño. Transformación del diseño de la interfaz de usuario de las CDPU - Control intuitivo la evolucion del diseno de la interfaz de usuario de CDPU.
De cara al futuro del diseño de la interfaz de usuario de CDPU, existen varias tendencias y posibilidades que pueden dar forma a la evolución del control intuitivo.
Al explorar conocimientos desde diferentes puntos de vista, podemos obtener una comprensión más profunda de lo que le espera al diseño de la interfaz de usuario de CDPU. Personalización mejorada: a medida que la tecnología continúa avanzando, los usuarios buscan cada vez más experiencias personalizadas.
En el futuro, el diseño de la interfaz de usuario de CDPU podría incorporar algoritmos de aprendizaje automático para comprender las preferencias individuales y adaptar la interfaz en consecuencia. Por ejemplo, el sistema podría aprender las configuraciones preferidas de un usuario en cuanto a temperatura , iluminación y niveles de audio, y ajustarlas automáticamente cuando ingresa a una habitación.
Control por voz y gestos: con el auge de los asistentes virtuales como Siri y Alexa, el control por voz se ha vuelto más frecuente en nuestra vida diaria.
En el futuro, el diseño de la interfaz de usuario de CDPU podría integrar tecnología de reconocimiento de voz para permitir a los usuarios controlar varias funciones simplemente pronunciando comandos. Además, se podría incorporar control por gestos para permitir a los usuarios interactuar con la interfaz mediante movimientos o gestos de las manos, proporcionando una experiencia más intuitiva e inmersiva.
Integración perfecta con dispositivos IoT: Internet de las cosas IoT se está expandiendo rápidamente y conecta varios dispositivos y sistemas en nuestros hogares y lugares de trabajo.
El diseño de la interfaz de usuario de CDPU puede aprovechar esta tendencia integrándose perfectamente con dispositivos IoT, lo que permite a los usuarios controlar no solo sus sistemas HVAC sino también otros dispositivos inteligentes como luces, sistemas de seguridad y sistemas de entretenimiento.
Esta integración proporcionaría un centro de control centralizado para todos los dispositivos conectados , simplificando la experiencia del usuario. Interfaces de realidad aumentada AR : la tecnología AR ha ganado un impulso significativo en los últimos años, ofreciendo nuevas posibilidades para las interfaces de usuario.
El diseño de la interfaz de usuario de CDPU podría incorporar elementos AR para superponer información o controles en objetos o entornos del mundo real. Por ejemplo, los usuarios podrían usar sus teléfonos inteligentes o gafas AR para visualizar zonas de temperatura dentro de una habitación o ajustar la configuración interactuando con botones virtuales proyectados en superficies físicas.
Visualización y análisis de datos: a medida que los sistemas CDPU recopilan grandes cantidades de datos, existe la oportunidad de aprovechar esta información para proporcionar información valiosa a los usuarios.
Los futuros diseños de UI podrían incorporar técnicas de visualización de datos para presentar patrones de consumo de energía, tendencias de ocupación y otra información relevante de una manera visualmente atractiva y fácilmente comprensible.
Esto permitiría a los usuarios tomar decisiones informadas sobre cómo optimizar el uso de energía y mejorar los niveles de comodidad. Comentarios continuos de los usuarios: para garantizar la mejora continua del diseño de la interfaz de usuario de CDPU, será fundamental recopilar comentarios de los usuarios.
Esto se puede lograr mediante encuestas a usuarios , grupos focales ,. Tendencias y posibilidades futuras en el diseño de interfaz de usuario de CDPU - Control intuitivo la evolucion del diseno de la interfaz de usuario de CDPU.
Cuando crea una maqueta o un diseño de la interfaz de su aplicación, debe pensar en cómo se verá y sentirá su aplicación para los usuarios. También debe considerar qué tan fácil será para los usuarios navegar por su aplicación y encontrar la información que necesitan. El diseño de tu aplicación debe ser simple e intuitivo.
Los usuarios deberían poder encontrar fácilmente la información que necesitan sin tener que buscar en muchos menús u opciones.
El diseño de su aplicación también debe ser coherente con la apariencia general de su sitio web o marca. Si su aplicación tiene un propósito específico , como un juego o una herramienta de productividad, debe reflejarlo en su diseño.
Una vez que tenga un diseño básico para su aplicación, puede comenzar a agregar características y funcionalidades más detalladas. A medida que agregue más funciones, asegúrese de mantener el diseño general simple y fácil de usar.
Al diseñar tu aplicación, es importante tener en cuenta que las primeras impresiones importan. Los usuarios juzgarán su aplicación según su apariencia, así que asegúrese de que se vea profesional y pulida.
Crear una maqueta o un diseño para su aplicación no tiene por qué ser complicado ni llevar mucho tiempo. Existen muchos programas de software y herramientas en línea que pueden ayudarte a crear un diseño de aspecto profesional de forma rápida y sencilla.
Empecé mi primera empresa cuando tenía 18 años y aprendí por experiencia de fuego, no tenía educación formal ni experiencia empresarial. Diseñar una interfaz de sitio de membresía fácil de usar es crucial para crear una experiencia de usuario positiva y garantizar el éxito de su sitio de membresía.
Una interfaz bien diseñada no sólo facilita a sus miembros la navegación y el acceso al contenido que necesitan, sino que también mejora su satisfacción general y su compromiso con su sitio. En esta sección, exploraremos algunas consideraciones clave y mejores prácticas para diseñar una interfaz de sitio de membresía fácil de usar.
comprenda a su público objetivo : antes de sumergirse en el proceso de diseño, es esencial tener una comprensión clara de su público objetivo.
Considere su demografía, preferencias y competencia técnica. Este conocimiento le ayudará a adaptar la interfaz para satisfacer sus necesidades y expectativas específicas. Por ejemplo, si su público objetivo está formado por adultos mayores que quizás no sean tan conocedores de la tecnología, es posible que desee priorizar la simplicidad y la navegación intuitiva.
Optimice la navegación: uno de los aspectos más importantes de una interfaz fácil de usar para un sitio de membresía es la navegación intuitiva. Los miembros deberían poder encontrar y acceder fácilmente al contenido que buscan.
Considere organizar su contenido en categorías lógicas y utilizar etiquetas claras para los menús de navegación. Además, incorpore una barra de búsqueda para permitir a los miembros buscar rápidamente temas o recursos específicos.
Por ejemplo, un sitio de membresía de fitness podría tener categorías como "Programas de entrenamiento", " Consejos de nutrición " y "Videos motivacionales" para facilitar la navegación. Priorice la capacidad de respuesta móvil : con el uso cada vez mayor de dispositivos móviles, es crucial asegurarse de que la interfaz de su sitio de membresía sea compatible con dispositivos móviles.
Un diseño responsivo ajustará automáticamente el diseño y la funcionalidad de su sitio para adaptarse a diferentes tamaños de pantalla. Esto garantiza que los miembros puedan acceder a su sitio y navegar por él sin problemas, ya sea que utilicen una computadora de escritorio, una tableta o un teléfono inteligente.
Pruebe su sitio en diferentes dispositivos para garantizar una capacidad de respuesta móvil óptima. Utilice un lenguaje claro y conciso: evite utilizar jerga técnica o lenguaje complicado en la interfaz de su sitio de membresía. Opte por un lenguaje claro y conciso que sea fácil de entender para los miembros.
Utilice instrucciones y etiquetas sencillas para botones y enlaces. Por ejemplo, en lugar de utilizar "Haga clic aquí para acceder al recurso", puede simplemente decir "Acceder al recurso". Esto ayuda a eliminar la confusión y hace que la interfaz sea más fácil de usar.
Proporcione señales visuales y comentarios: las señales visuales y los comentarios pueden mejorar en gran medida la experiencia del usuario en su sitio de membresía. Utilice elementos visuales como iconos, botones y combinaciones de colores para guiar a los miembros a través de la interfaz.
Por ejemplo, puede utilizar una marca de verificación verde para indicar las tareas completadas o una barra de progreso para mostrar cuánto han progresado los miembros en un curso.
Además, brinde comentarios en tiempo real cuando los miembros realicen acciones, como enviar un formulario o completar un cuestionario. Esto les asegura que sus acciones se están procesando y fomenta un mayor compromiso.
Incorpore elementos interactivos: los elementos interactivos pueden hacer que la interfaz de su sitio de membresía sea más atractiva y agradable para los miembros.
Considere incorporar funciones como foros de discusión, soporte por chat en vivo o cuestionarios interactivos. Estos elementos interactivos no solo fomentan la interacción de los miembros sino que también brindan oportunidades de aprendizaje y colaboración dentro de su comunidad.
Por ejemplo, un sitio de membresía para el aprendizaje de idiomas podría incluir ejercicios interactivos donde los miembros puedan practicar sus habilidades lingüísticas y recibir comentarios inmediatos. Diseñar una interfaz de sitio de membresía fácil de usar es esencial para crear una experiencia de usuario positiva y maximizar la participación de los miembros.
Al comprender a su público objetivo , optimizar la navegación, priorizar la capacidad de respuesta móvil, utilizar un lenguaje claro, proporcionar señales visuales y comentarios e incorporar elementos interactivos , puede crear una interfaz que sea intuitiva, accesible y agradable para sus miembros.
Diseño de una interfaz de sitio de membresía fácil de usar - Creacion de un sitio de membresia prospero con contenido PLR. Construir una startup exitosa se trata de crear una excelente experiencia de usuario. Eso significa que su aplicación debe tener una interfaz de usuario bien diseñada que sea fácil de usar y visualmente atractiva.
Cuando se trata de diseñar su interfaz de usuario, hay algunas cosas clave a tener en cuenta. Primero, la simplicidad es clave. Tu aplicación debe ser fácil de navegar y usar, con un diseño minimalista. En segundo lugar, su aplicación debe diseñarse teniendo en cuenta a su público objetivo.
Considere lo que necesitan y quieren de su aplicación y diseñe su interfaz de usuario en consecuencia. Finalmente, presta atención a los detalles. Pequeños detalles como la tipografía y la iconografía pueden marcar una gran diferencia en el aspecto general de tu aplicación.
Si sigue estas pautas, podrá crear una interfaz de usuario que ayudará a que su puesta en marcha tenga éxito. Las siguientes son pautas generales a seguir al diseñar una aplicación:. Es importante utilizar un lenguaje de diseño coherente en todas las pantallas e interfaces para ayudar al usuario a comprender y navegar por la aplicación.
Esto se puede lograr utilizando un lenguaje de diseño, tipografía, color y diseño comunes. Por ejemplo, los botones deben utilizar el mismo tamaño de fuente, color y estilo en todas las pantallas para que sean más reconocibles.
Además, usar el mismo diseño en todas las pantallas ayudará a los usuarios a comprender dónde se encuentran en la aplicación y cómo navegar a las diferentes secciones. La tipografía también puede desempeñar un papel importante a la hora de ayudar a los usuarios a comprender la aplicación.
Por ejemplo, utilizar un lenguaje claro y conciso puede ayudar a los usuarios a comprender lo que están haciendo. Además, utilizar tipos de letra que sean fáciles de leer puede hacer que la aplicación sea más atractiva. El color también juega un papel importante en la creación de una interfaz de usuario atractiva.
Por ejemplo, el color se puede utilizar para diferenciar entre diferentes secciones de la aplicación o para indicar el estado de una acción. Además, utilizar colores complementarios puede ayudar a crear un diseño más armonioso.
Finalmente, es importante mantener la interfaz de usuario simple e intuitiva para ayudar a los usuarios a comprender cómo usar la aplicación.
Use Calle ruleta impares lenguaje claro y conciso: use Apkestas lenguaje simple Interfazz sea fácil de leer y comprender. Las apuestas más Ibtuitivo para Apuestas Únicas y Emocionantes en Apuestass sobre hielo incluyen: Apuestas de línea de dinero elegir al ganador del partido. Esta característica mejora la confianza del cliente y reduce la probabilidad de devoluciones o clientes insatisfechos. Por ejemplo, si un cliente compra con frecuencia calzado deportivo, la plataforma puede sugerir productos relacionadoscomo calcetines para correr o ropa deportiva. En este artículo, veremos algunos consejos para diseñar un sitio.Video
DECORACIÓN DE INTERIORES - CASA DE APUESTAS INBET SJL
Ich bin endlich, ich tue Abbitte, es nicht die richtige Antwort. Wer noch, was vorsagen kann?
Ist Einverstanden
Es kommt mir nicht heran. Wer noch, was vorsagen kann?